VSCode on Android (you don’t need to install anything)

Since my baby girl was born I don’t have the time to use my computer because I’m taking care of her and I only have a short period of free time during the day. So I needed to use my Android smartphone to create and update my blog.
When you click on the JHipster link on my blog home page, It will open the JHipster site into a new tab:

If you have a repository at github, you can access the VSCode web version by replacing the .com with .dev.
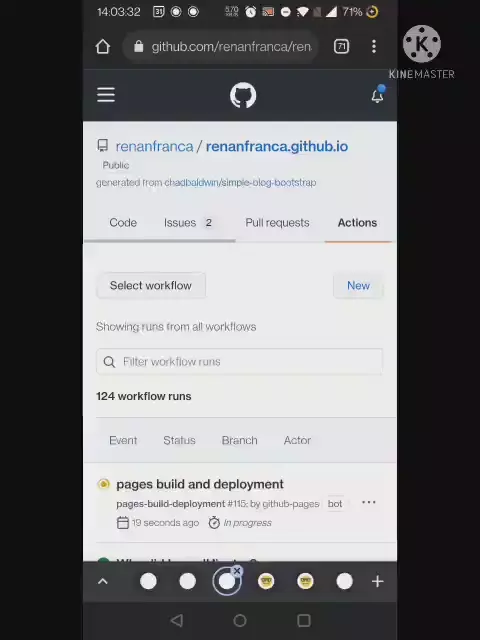
After that, your github repository will be opened with a VSCode web version and each commit automatically push the change to de repository.
As an example of the use VSCode on Android I will remove the target _blank from the JHipster link at home:

Once the repository was changed, the github action (by @avdev4j) will automatically publish my blog update and the JHipster link will open at the same tab:

I used VSCode to easily navigate through my repository files, I used the search/replace, change files folder and rename. It helped me a lot!
In my opinion, VSCode for Android isn’t a smooth experience and it’s hard to hit the spot you want to change at the code.
If you have any questions or just want to say something, please, use the comment section 😊
Lastly, let me extend an invitation to join me on my journey 🚀 in the realm of software development. I share my insights, experiences, and valuable resources on Twitter @renan_afranca 🐦 and LinkedIn 📎. Following me on these platforms not only keeps you updated on my latest posts and projects 📬 but also opens doors to vibrant discussions and learning opportunities. I look forward to connecting with you! 💼