Learn to debug the JHipster generator, increase your chances to fix bounty issues

Motivation
You can earn money by fixing issues with bounty labels!
Want to make some money doing open source @Java development? There's over $2500 USD available for fixing issues in the @JHipster + @QuarkusIO blueprint!
— Matt Raible (@mraible) September 21, 2021
💰 https://t.co/p80VRNrGw0
See our bug bounty program for more info: https://t.co/PBURlaaqhg#java #jhipster #opensource
Take a look at the available bounty issues.
Hands on
Here I will show you how to debug the jhipster import-jdl command with an inline entity example. I am using VSCode with Windows 10.
jhipster import-jdl --inline 'entity RenanClass(RenanTable) { testString String }'
-
First clone the generator-jhipster into a folder, and follow the instructions below:
-
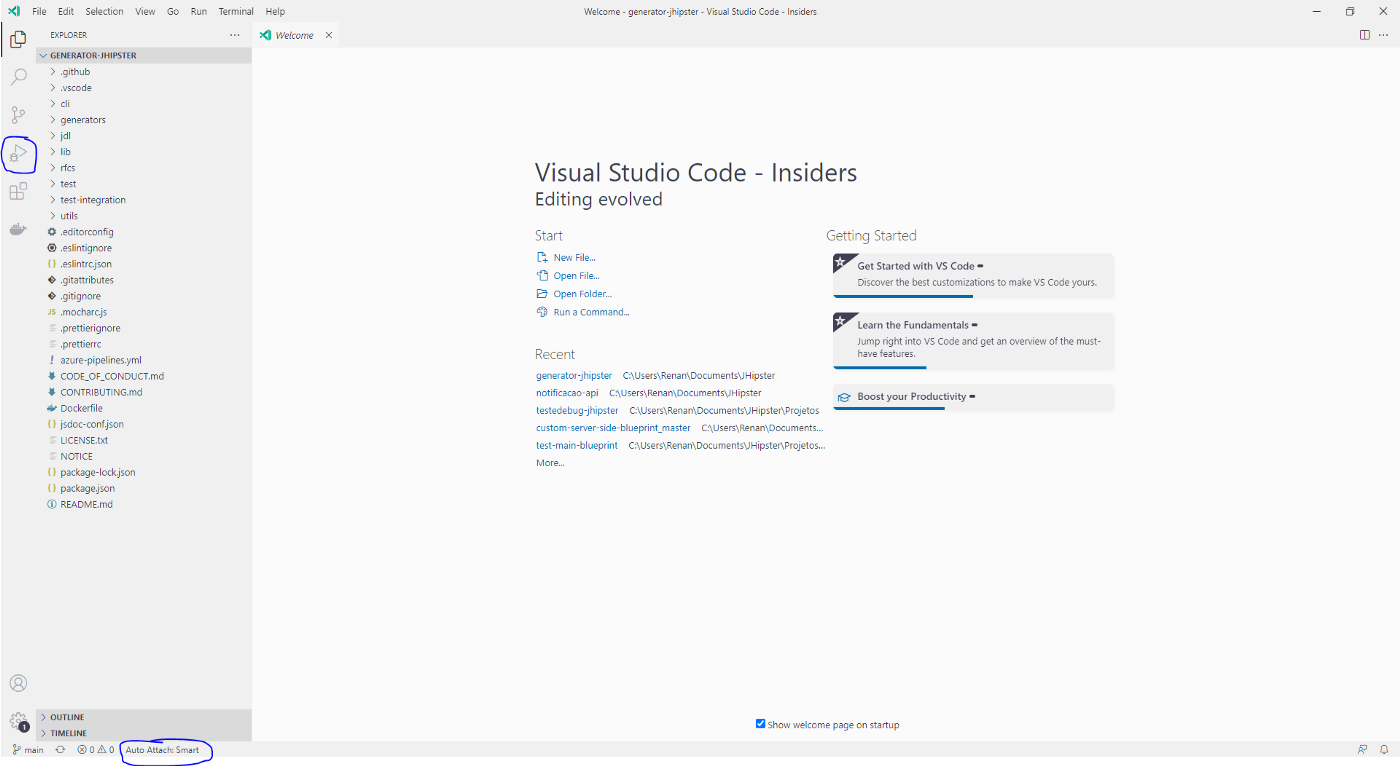
Then open the generator-jhipster root folder and your VSCode will look like that:

VSCode with generator-jhipster folder -
Click at the bottom to change the Auto Attach to Smart.
-
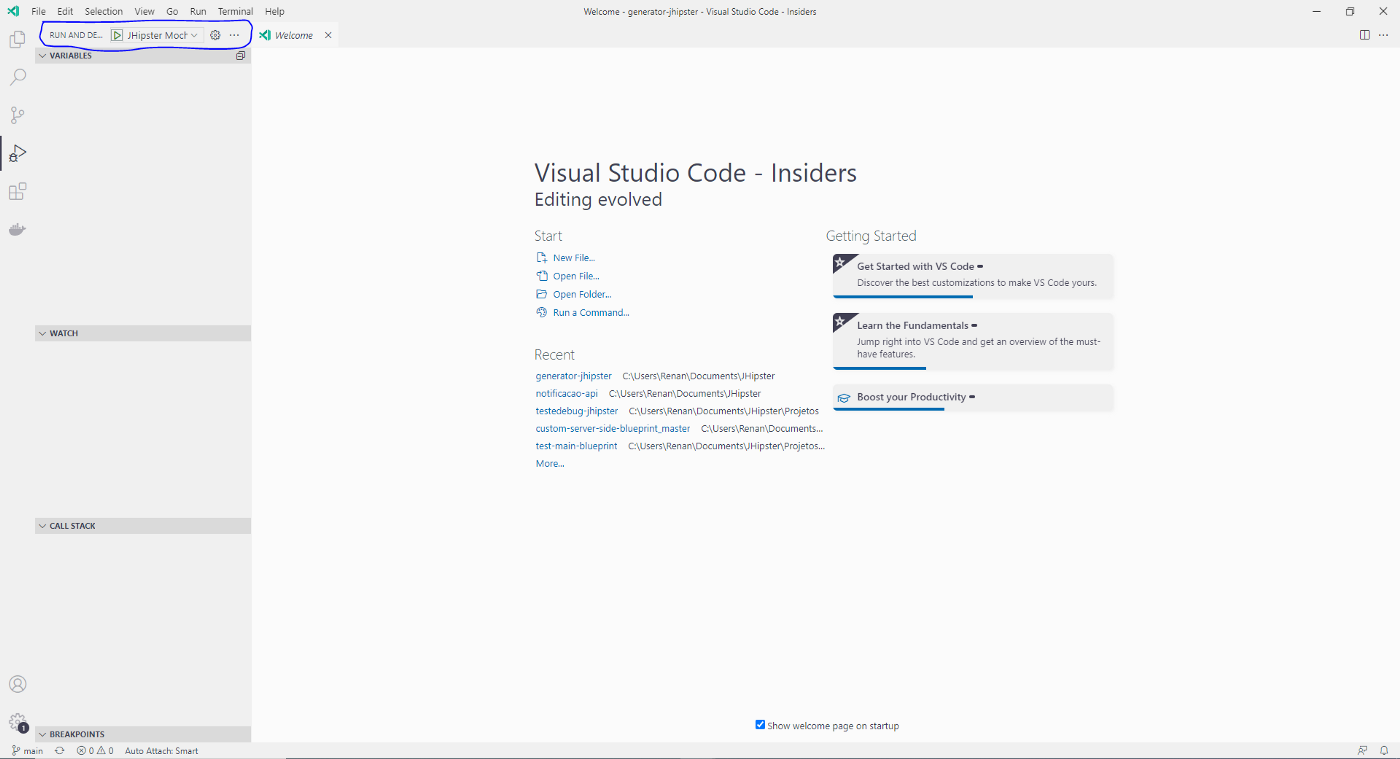
Click on Debug icon (left) :

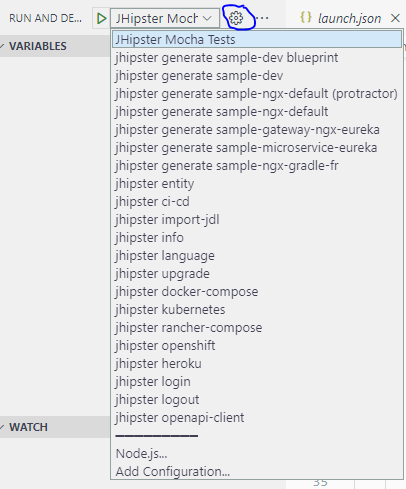
VSCode Debug View You will see at the top left some debug options. There are many options pre-configured for different commands. Choose the jhipster import-jdl and click on the setting icon:

VSCode JHipster Debug Options -
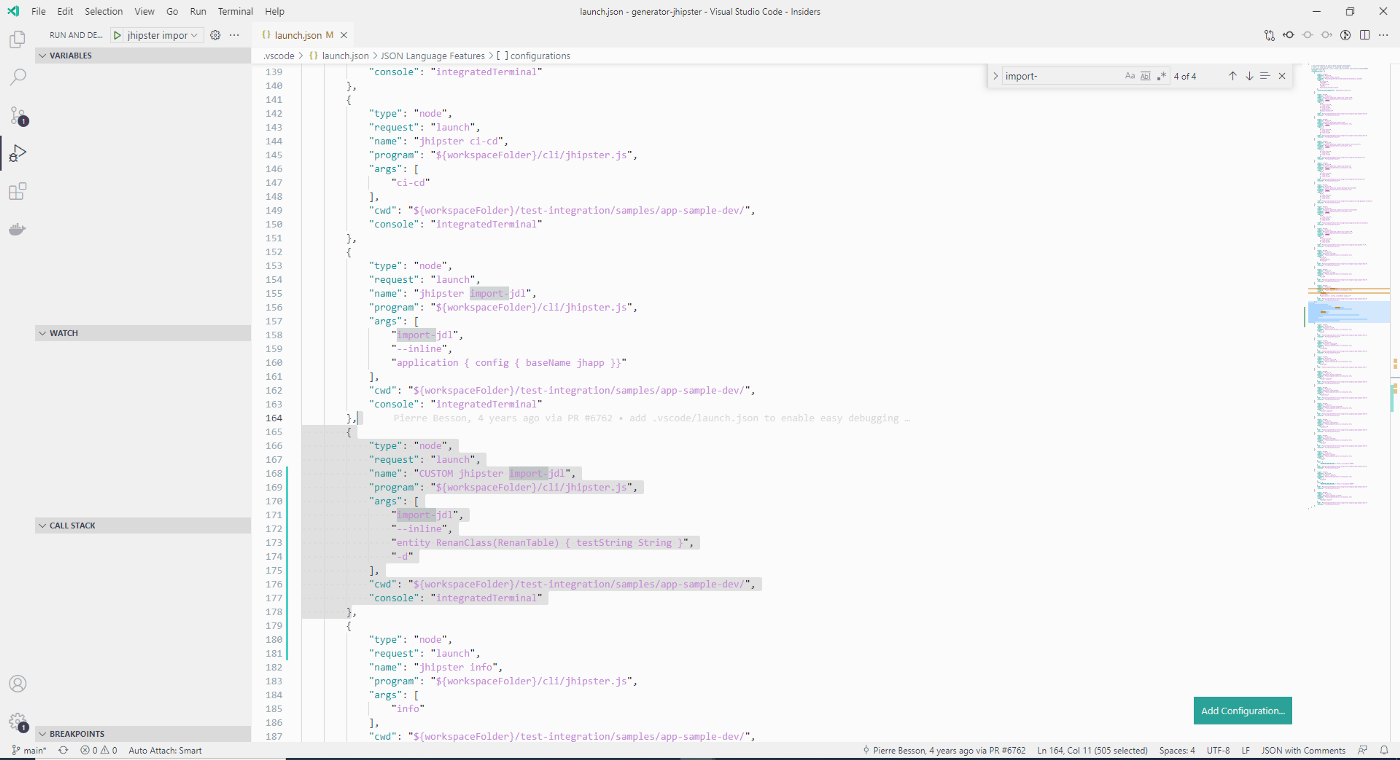
Make a copy of jhipster import-dl configuration and change it to be like that:
{ "type": "node", "request": "launch", "name": "CUSTOM jhipster import-jdl", "program": "${workspaceFolder}/cli/jhipster.js", "args": [ "import-jdl", "--inline", "entity RenanClass(RenanTable) { testString String }", "-d" ], "cwd": "${workspaceFolder}/test-integration/samples/app-sample-dev/", "console": "integratedTerminal" }
VSCode launch.json -
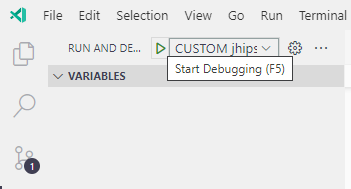
Choose the new debug option CUSTOM jhipster import-jdl and hit the play button:

VSCode run Debug -
My suggestion for your first breakpoint. Open the file cli\jhipster.js and put the breakpoint at line 50:
if (preferLocal) { -
If everything works and you got the execution stopped at the first breakpoint, I will recommend another one. Open file cli\jdl.js and put the breakpoint at line 48:
logger.debug(
jdlFiles: ${toString(jdlFiles)});
You could get this failure message
PS C:\Users\Renan\Documents\JHipster\TUTORIALS\how_debug_with_vscode\generator-jhipster\test-integration\samples\app-sample-dev> ${env:NODE_OPTIONS}='--require "c:/Users/Renan/AppData/Local/Programs/Microsoft VS Code Insiders/resources/app/extensions/ms-vscode.js-debug/src/bootloader.bundle.js" --inspect-publish-uid=http'; ${env:VSCODE_INSPECTOR_OPTIONS}='{"inspectorIpc":"\\\\.\\pipe\\node-cdp.10508-2.sock","deferredMode":false,"waitForDebugger":"","execPath":"C:\\Program Files\\nodejs\\node.exe","onlyEntrypoint":false,"autoAttachMode":"always","fileCallback":"C:\\Users\\Renan\\AppData\\Local\\Temp\\node-debug-callback-f76952482a888dfe"}'; & 'C:\Program Files\nodejs\node.exe' '.\..\..\..\cli\jhipster.js' 'import-jdl' '--inline' 'entity RenanClass(RenanTable) { testString String }' '-d'
Debugger attached.
Waiting for the debugger to disconnect...
internal/modules/cjs/loader.js:905
throw err;
^Error: Cannot find module 'semver'
To solve this misconfiguration go to generator-jhipster root folder and confirm that you executed the following command:
npm link
Then go to the test-integration\samples\app-sample-dev folder (if you hit the play button again, you are already there). After that, execute this command:
npm link generator-jhipster
Then run this command:
jhipster --skip-jhipster-dependencies
Now, hit the debug button and it will work smoothly =) !
That is all. Thank you for your attention
All steps I mentioned above are described at the CONTRIBUTING.md. I’ve never work with node.js, yeoman, and ejs before. Because that, I had to read the instructions over and over again until I figured out how to make it works.
In my opinion, the CONTRIBUTING.md do the job, but we have to study to understand it.
Thank you JHipster!
Lastly, let me extend an invitation to join me on my journey 🚀 in the realm of software development. I share my insights, experiences, and valuable resources on Twitter @renan_afranca 🐦 and LinkedIn 📎. Following me on these platforms not only keeps you updated on my latest posts and projects 📬 but also opens doors to vibrant discussions and learning opportunities. I look forward to connecting with you! 💼